Recent Posts

Posted in Uncategorized
Bike ride, fishing, good food, etc.
The day started with drinking my coffee on the patio. The weather was mild enough to be comfortable without having… read more Bike ride, fishing, good food, etc.
troythib_yd105s November 21, 2023

Posted in Uncategorized
Spanish learning Journey
After a couple of years of using Duolingo to learn Spanish, I am venturing out to find some other resources… read more Spanish learning Journey
troythib_yd105s November 19, 2023

Posted in Uncategorized
Dallas Cajun food rant
I know I shouldn’t expect much, but I can’t find any really good boudin around here. Some Cajun restaurants will… read more Dallas Cajun food rant
troythib_yd105s November 19, 2023

Posted in Uncategorized
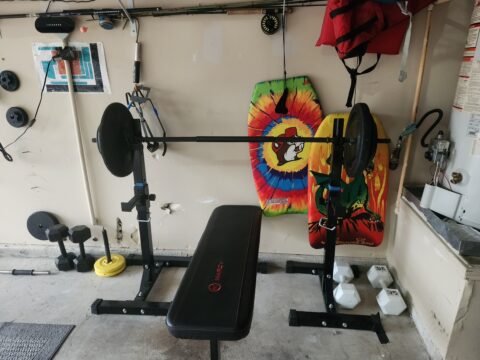
I wouldn’t say I’m killing it
I got in a decent chest workout. I feel like I pushed myself a bit, but still kind of did… read more I wouldn’t say I’m killing it
troythib_yd105s November 14, 2023